Wednesday, April 20, 2011
Microsoft Web Camp: My demo of MS Web Stack of Love
Last week I co-presented a session titled “Creating Cutting Edge Websites for Phones, Slates and Beyond” at Microsoft Web Camp in Dubai with Ronald Widha.
- Opening Address, Michael Mansour
- Development on Internet Explorer 9, Shaymaa Al-Terkait
- Building an eCommerce Site in 13 Minutes with Web Matrix, Asli Bilgin
- Creating Cutting Edge Websites for Phones, Slates and Beyond with WebMatrix and VS2010, Ronald Widha and Zubair Ahmed
- Q&A with Pizza Dinner and drawing for a free Windows Phone 7!
From Microsoft Web Camp in Dubai
Ronald Widha talked about the challenge facing today’s designer and developers to build User interfaces that fit on desktop and phones alike, he discussed the Responsive UI design pattern and showed how Html5, CSS Media Queries and Fluid Images and can help solve this issue to some extent. Get Ronald’s slides
I then showed some goodness from Microsoft Web Stack of Love and took Ron’s user interface markup to the new CSHTML page type in Web Matrix and changed it to get the content from a SQL Compact Edition database using the Razor view syntax and launched the same solution in Visual Studio from Web Matrix then added Entity Framework and WCF Data Services to the mix.
You can download all the tools using Web PI and get my code.
Labels: .NET 4.0, ASP.NET, Entity Framework, VS 2010, WCF Data Service, Web Matrix
Sunday, February 06, 2011
Tools and tips for a developer
I watched Roy Osherove’s “Top 20 tools and tips that make me a better developer” talk that he gave at Oredev conference last year where he shared some tools that he uses on a daily basis at TypeMock.
What follows is a list of tools and tips that I noted, I do use some on a daily basis too and will look into others.
For Team Room
- Remove tools and use Task Board
- Two screens
- Daily standups
Personal Development machine
How to use Amazon EC2 cloud in production?
- Team City Continuous Integration server
- FinalBuilder - Visual Build Automation for Windows Software Developers
- Mercurial distributed source control management tool
- PostSharp AOP Framework for global logging and exception management at assembly level
- CryptoObfuscator
- Help and Manual for Code documentation
- Help Server to view code documentation from a Web browser
Deployment Insight
- FogBugz bug tracking system
- Gibraltar for reporting application behaviors
- Eqatec Usage statistics – for analyzing how your users are using your software applications
- Crypto licensing for licensing your software
- Amazon simple notification service for enabling customer collaboration, via email or json etc
Bonus
Tuesday, September 28, 2010
Binding a Custom Meta field to a Template in Sitefinity with a ASP.NET Usercontrol
To get the background about this issue please read this article in Sitefinity knowledge base.
The last section of the article suggests that you can use the following syntax to set the NavigateUrl property of the ASP.NET Hyperlink control with its Text property
<asp:HyperLink ID="PDFAttachment" runat="server" NavigateUrl='<%=this.Text %>'></asp:HyperLink>
However the above doesn’t work and <%= %> is rendered as plain text
After trying to figure this out for a while I found the following way to do this, the trick is to create a custom user control that implements ITextControl interface, like this
public partial class UserControls_PDFAttachmentDownload : System.Web.UI.UserControl, ITextControl
{protected void Page_Load(object sender, EventArgs e)
{}
private string text;
public string Text
{get
{return this.text;
}
set
{if (!string.IsNullOrEmpty(value))
{this.showdownload.NavigateUrl = ResolveUrl(value);
}
}
}
}
The highlighted line above sets the NavigateUrl property from the Text value that is bound to the control.
The ASCX part of the user control simply has a ASP.NET Hyperlink control in it
<asp:HyperLink ID="showdownload" runat="server" Text="Download" />
To use this control just add a reference in the Template usercontrol that Sitefinity uses and your on your way.
<%@ Register TagName="Attachment" TagPrefix="PDF" Src="~/UserControls/PDFAttachmentDownload.ascx" %><div class="sf_singleNews">
....
<p>
<PDF:Attachment ID="PDFAttachment" runat="server" />
</p>
....
</div>
Hope this little trick helped you, let me know.
Labels: ASP.NET, Sitefinity
Monday, September 20, 2010
Notes: How to gather Agile Requirements with User Stories? Why Use them? How to write them?
Following are just some rough notes taken while watching Mike Cohn’s ‘User Stories for Agile Requirements’ talk at NDC2010 conference, I am posting them here hoping that it will help you, for a more in-depth look at user stories I recommend watching Mike’s presentation.
What is a User story?
Short simple statement told from the perspective of the user.
Why use them?
User stories are a way to capture user requirement
How does it look like?
User Story Template
As-a (some user)
I want/I need (something)
So that (some reason)
Samples
As a user, I want to reserve a hotel room
As a user, I want to cancel a reservation
As a vacation traveler, I want to see photos of the hotels
As a frequent flyer, I want to rebook a past trip so that I save time booking trips I take often
Balance between developer division and business is important
Two ways to write User stories
Right user stories on a card, right story details behind the card
these become tests, high level tests (don't use 'tests' with product owner)
Or
Take a user story and break it down
Or use both
-
Rip up the big story and write some smaller stories
-
Write condition of satisfaction on the back of the index card
-
Those user stories go to the product backlog, it should look like an Iceberg
Small user stories are on the top,medium below and large ones at the bottom
Take the medium user stories, break them up and bring them to the Sprint/Iteration, backlog gets empty every few weeks, break epic stories and make smaller ones
Epic is a large user story
Theme is a collection of related user stories
Take the bigger story and break it down
Replace document with discussion, if requirements are only documented and not discussed most likely user is going to get what is written, not what they wanted.
Examples
User stories are used to pull real information from the product owner.
Labels: Agile, Scrum, User stories, XP
Saturday, July 31, 2010
Software Architecture: Where do you start?
I watched this interesting presentation by Simon Brown that answers some of the key questions about Software Architecture and the role of Software Architect including the following and clears some misconceptions about SA.
What is a Software Architecture?
What is the role of a Software Architect?
How do you go from a blank sheet of paper to software delivery.
Click the following to watch the presentation on SkillsMatter.com
Labels: Architecture, Software Architecture
Tuesday, July 13, 2010
Dubai Tech Nights
Today I attended a session of Dubai Tech Nights, it was announced today that it’s been running successfully for 6 months now,but it was my first and definitely not the last, here’s why.
The most notable part of the whole session was the great audience, it was great to see so many professional under one roof dedicating their time to make it happen.
I cant remember the gentleman’s name,but he represented RIT University Dubai and shared with the audience the expansion plans and how his university is doing in general despite the unfavorable conditions.
Then a Emirati Phd student told his about his thesis on Small and Medium Business that he wants to hear from the CXO of 1000 companies in Dubai so then he can take their concerns and opinions to propose them to the Government.
Another fellow Emirati who happens to be a writer showed a book that he has written which basically tells the story of 6 Emiratis that he interviewed and how they made it big, one of them is Saeed Harib of Freej. The idea of writing a book came to his mind when he reached people to take an initiative and how he was given ready excuses by those that he approached.
Another interesting thing to hear was about the startup Nahel.com that offers online shopping in the UAE, the gentlemen talked about his company, what are their strengths, why they decided to launch it, what’s the business model, the target audience,what are the challenges they are facing, how he manages delivery etc, it was interesting to hear it and a lot of great questions were asked during his talk.
Then there was a presentation by Matt Glen from DLA Piper on Legal protections as an agent for fueling technology innovation, the gentleman explained the difference between a invention and a innovation, what’s an NDA from a legal perspective, the procedure for filing a patent if you are an inventor, what are limitations and your rights as an inventor. How do you define Intellectual property etc. He said that an Invention is something that converts money to an Idea and Innovation is something that takes an idea and converts it to money :)
Then there was the networking session over pizza and cold drinks, I met some interesting fellow DTN members and missed a lot others that I’m hopefully going to catch next time.
Saturday, July 10, 2010
PLINQO or LINQ to SQL “Supercharged”: Getting Started
The goal of this post is to introduce you to PLINQO or Professional LINQ to Objects for CodeSmith Studio Professional to generate LINQ Entities and Query extensions.
By the end of this post you should know how to get a working Visual Studio project containing a single DBML file, Entity classes for your database tables & helpful Query Extensions generated using CodeSmith Studio and PLINQO.
PLINQO is developed by CodeSmith Tools, to follow the steps you need to have CS Studio installed, download the free trial
Let’s get started..
When we fire up CodeSmith Studio we get the Template Explorer window,expand Framework and see PLINQO installed out of the box.
I have expanded the CSharp folder and notice that it contains a bunch of .cst template files,PLINQO uses them to generate our objects.
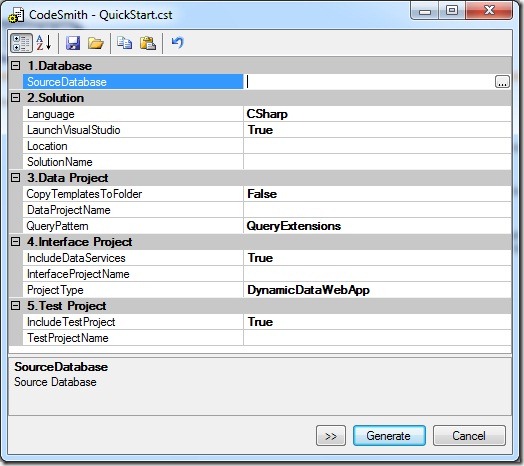
Right-click on QuickStart.cst and clicking Execute brings up this dialog with bunch of properties.
We look at them in just a moment, first click the … button on SourceDatabase property, for the demo I am using a Northwind database, so let’s select it.
We can see that rest of the properties fill automagically,now lets take a look at each of them.
After the source database info, PLINQO needs to know the target language to generate the entities,location where the files will be generated and so on.
Now lets talk about the not so obvious ones.
- By default PLINQO generates 3 projects, a DAL project, a Dynamic Data website or web application project and a Test project.
The Data Project group tells the namespace for the data project,do we need to copy the template files to the target folder and type of queries it should generate,this has 2 options QueryExtensions and ManagerClasses, we will look them in a future post.
The Interface Project needs to know whether or not generate a Data web service file, type of project (Web application or Website) and the project name.
The Test project properties tell whether or not include a Test project in the solution and the name of the test project.
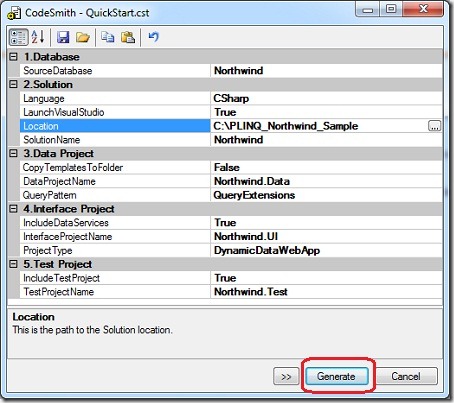
Let’s leave the default selected,specify the target Location and hit Generate,
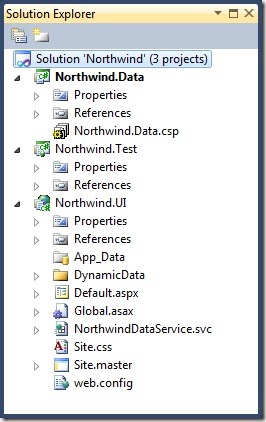
This launches Visual Studio with a solution that contains our 3 projects.
To generate Entities and Queries we need to do one last step before we’re on our way.
Before we do that let’s go behind the scenes to see how PLINQO will generate the classes for us,so
Right click on Northwind.Data.csp file and select Manage Outputs.
This will bring up the following dialog, PLINQO uses the information in these outputs to generate the templates.For instance double-click on DBML will bring up a dialog where one of the things I can do is change the Ignore Pattern to exclude tables with a matching name that I don’t want or change the name of the base class for all my entities.
In Entities I can change the default location of the Entities output directory for instance, similarly in Queries I can change the default name of the Datacontext object that PLINQO generates.
Let’s leave them unchanged, Cancel the dialog and go back to the Solution Explorer.
Right-click the Northwind.Data.csp file again and this time select Generate Outputs.
PLINQO will then build the solution,generate Entities and Queries required to query the database.
The final output looks like.
Let’s open the generated Northwind.dbml.
Perfect, now let’s go to Northwind.UI project and fire up Default.aspx in the browser.
Nice so we got a fully working ASP.NET Dynamic Data web application project generated using PLINQO from a Northwind database.
In a future post we’ll see how PLINQO simplifies querying data with the help of some useful extension methods and few other tricks.
- Download this VS2010 Solution with Northwind database script (does not require CodeSmith Studio)
Labels: CodeSmith Studio, LINQ to SQL, Northwind, PLINQO, Visual Studio
Thursday, July 08, 2010
Fun with VS2010 Ultimate: Comparing SQL Data
Update: Its an honor to have ScottGu and Scott Hanselman retweet this post and link from the "Gu" blog and also big thanks to Alvin Ashcraft & Chris Alcock for links to this post and offcourse thanks everyone else for RT-ing it on twitter. If you like this post then please visit back & dont forget to follow me on twitter @zubairdotnet
While playing with Visual Studio 2010 I discovered that the Ultimate (and Premium) edition ship with SQL Data and Schema Compare tools out of the box, so I decided to give a whirl.
I made two databases, SourceDB & TargetDB with only one table Customer. Here’s how the data looked like.
| Source | Target |
 |  |
The Wizard
Next I selected the Compare Data options on the source table from Server Explorer
This brought up the interface where I chose the target database and hit Next, I decided to leave the other options checked.
Next screen showed the tables and views that I wanted to compare, in my case the only table Customer.
The Result
Now the interesting part,
The changed records are off course highlighted.
In addition to the above ones that need to be updated, notice that there is only 1 record in the source table that the target needs to add and 1 identical that will remain unchanged,let’s look at them.
The Update
but this doesn’t end here, off course I could update my target database right from VS, for that I had two options, I could generate the script or have VS2010 do it for me.
Since I was playing, I thought let’s see both so I right-clicked and selected,
That brought up the generated Sql script in the editor that I could then use to update my target database,that looked like.
Let’s look a bit deeper,hmm VS disables FK constraints,performs the operation and then restores it back, pretty good.
Since I was a bit lazy so thought I will have VS do it for me, all I had to do was…right-click and select..
VS 2010 then presented a confirm dialog, I knew what I was doing so I hit OK and the changes were pushed to the target table.
Labels: sql data compare, VS 2010
Wednesday, June 09, 2010
TechiesUAE presentation on Sharepoint 2010 Workflows
Authoring Workflows
Ed showed authoring workflows in Visio 2010, export and customize them with Sharepoint Designer 2010 & Info Path 2010 and debug them with Visual Studio 2010.
Importing existing Workflow
He also imported existing Sharepoint 2007 workflows in Sharepoint 2010 with no troubles but the bad news is that there is no backward compatibility and the tools cannot be used to target Sharepoint 2007.
While the goodness offered with WF4 cannot be leveraged,this means Sharepoint 2010 is built on a mature framework that has been around for a while.
Community
This event also gave a chance to chat with new and existing members of Techies user group,hopefully I'll see them again.
Update 11.6.2010
Labels: InfoPath, Sharepoint 2010, TechiesUAE, Visio 2010, VS2010, Workflow
Monday, May 24, 2010
How to: Setup new Subversion Repository using a batch file
For those who use Subversion source control know that setting up a new repository can be tedious specially when you have to do it couple times a week or month.
I found myself doing it quite often and realized that I should automate this somehow, so here’s how I did it using simple a batch file.
To be able to have a custom name of the repository I wanted the batch file to prompt me in the first step,here’s how you do it
@echo off
set /p name=Type the name of repository
With the echo off here’s how the command prompt looks like.
When you type the name of the repo and hit Enter, subversion sets up some folders and files that it needs to operate.
In the conf folder it stores users credentials and permissions to check into this repository. You dont want to create them everyday specially for a small team, in my case I had to copy them from another repository that I have previously configured, so in the batch file I did this
copy d:\svn_repository\old.project\conf\authz d:\svn_repository\%name%\conf\authz
copy d:\svn_repository\old.project\conf\passwd d:\svn_repository\%name%\conf\passwd
%name% is the variable that holds the name of my repository.
Similarly in the hooks folder subversion stores different automated actions like pre-commit, post-commit, pre-lock and so on, in my case I wanted a demo server to update itself after every check-in to its repository, so in this case I could use post-commit hook that had this command.
"C:\Program Files\CollabNet Subversion Server\svn.exe" update "D:\demo_server\demo_project"
Following line creates the hook with the svn update command.
echo "C:\Program Files\CollabNet Subversion Server\svn.exe" update "D:\demo_server\%name%" >;> d:\svn_repository\%name%\hooks\post-commit.bat
Then I wanted to setup my demo_server, I had to create the folder with the name of my repository along with branches, tags and trunk folders. Here’s the complete snippet or you can view it here create_svn_repository.bat
@echo off
set /p name=Type the name of repository
d:
cd d:\svn_repository\
svnadmin create %name%
copy d:\svn_repository\old.project\conf\authz d:\svn_repository\%name%\conf\authz
copy d:\svn_repository\old.project\conf\passwd d:\svn_repository\%name%\conf\passwd
echo "C:\Program Files\CollabNet Subversion Server\svn.exe" update "D:\demo_server\%name%" >;> d:\svn_repository\%name%\hooks\post-commit.bat
cd d:\demo_server
md %name%
md %name%\branches
md %name%\tags
md %name%\trunk
set /p done=Type 'exit' to quit
Hope it helps someone out there, let me know in the comments.
Labels: automation, batches, subversion, svn
Friday, January 29, 2010
Permanent Redirections with Response.PermanentRedirect Extension method
To redirect a page request to another page ASP.NET ships with Response.Redirect() since the v1 that takes a string Url as the input parameter.
You will recall that this is not a permanent redirect, you know that to be able to make a permanent redirect you will have to do something like this
HttpContext.Current.Response.Status = "301 Moved Permanently";
HttpContext.Current.Response.AddHeader("Location", StringUrl);
ASP.NET 4.0 now ships with a Response.PermanentRedirect() helper method that redirects the user permanently to a new page. Watch Joe’s quick hit video to see it in action.
Fortunately we don't need to wait for .NET 4.0 to have a fancy method like above, we can with the help of C# Extension methods, create a helper method today.
For example take a look at this code
public static void PermanentRedirect(this HttpResponse response, string StringUrl) {
HttpContext.Current.Response.Status = "301 Moved Permanently";
HttpContext.Current.Response.AddHeader("Location", StringUrl);
}
Now if you do a Response. you will see the static helper method in the intellisense.
Labels: .NET 2.0, .NET 3.5, .NET 4.0, ASP.NET, Extension methods
Sunday, November 29, 2009
Getting started with Managed Extensibility Framework (MEF)
Recently I got a chance to work with WordPress and Drupal, those are the coolest PHP based blogging and content management systems out there, while I was impressed with the simplified installation and configuration, one thing that struck me was how simple it is to add plugins to the system. For instance I wanted a photogallery, so I downloaded the plug-in from WordPress.com, unzipped, dropped it in the plugins folder, went to the Administration panel and there it was, the plug-in sitting right there ready to activate.
Fortunately .NET now gets its own plug-in architecture framework in the form of Managed Extensibility Framework or MEF.
MEF makes it really easy to build extensible .NET applications with just a few lines of code.
Here’s how.
In the application that needs to be extended you define a common interface that your plugins can implement.
1: public interface IRule
2: { 3: void DoIt();
4: string Name { get; }
5: string Version { get; }
6: string Description { get; }
7: }Then you make a collection where all the plugins are stored and mark it with Import or ImportMany attribute.
1: [Import( typeof( IRule ) )]
2: internal IList<IRule>: _rules { get; set ;}
Then all you need to do is write your plug-in that implements the above IRule interface that you defined in your extensible application and mark it with Export attribute.
1: [Export( typeof( IRule ) )]
2: internal class RuleInstance1 : IRule
3: { 4: public void DoIt() {}
5: 6: public string Name
7: { 8: get { return "Rule Instance 1"; }
9: } 10: 11: public string Version
12: { 13: get { return "1.0.0.0"; }
14: } 15: 16: public string Description
17: { 18: get { return "Some Rule Instance"; }
19: } 20: } With that only a few lines of code is required to load the plug-in into your extensible application.
1: public void Init()
2: { 3: var catalog = new AggregateCatalog();
4: var container = new CompositionContainer( catalog );
5: var batch = new CompositionBatch();
6: batch.AddPart( this );
7: // because all our types are in the same assembly we simply use the current one.
8: catalog.Catalogs.Add( new AssemblyCatalog( Assembly.GetExecutingAssembly() ) );
9: container.Compose( batch ); 10: foreach ( var rule in _rules )
11: { 12: Debug.WriteLine( rule.Name ); 13: } 14: } While this simple example is great for exploring MEF and building plug-in that live in the same assembly, in the real world scenario your plugins will be built as part of a different solution or a project, do check out some of the resources below that demonstrate in detail how to leverage MEF in your applications.
Resources:
MEF on CodePlex – contains assemblies, source code and sample applications, do checkout the Silverlight grid sample.
The PDC09 demo
http://twurl.nl/3cj8dp
Hanselminutes podcast on MEF (with Glenn Block, the PM)
http://twurl.nl/v6zoio
ScottGu’s awesome demo from PDC08 showing how MEF is used in the new VS2010 IDE to make it extensible, a must see.
http://blogs.msdn.com/brada...
The code sample shown above is taken from here, uses the Preview 8 drop of MEF on Codeplex
http://devlicio.us/blogs/derik_whittaker/archive..
MEF on MSDN – covers MEF in detail including the scenario to load multiple plugins and other details.
Labels: Extensibility, MEF, VS2010